I'm resigning as a moderator from all Stack Exchange sites, effective today. Let's assume I have an html input field. Yes No Text Selection: Nothing will happen if you call it twice. Yes No Radio Buttons: Yes No Collapse All: And you can init many at once. 
| Uploader: | Nijora |
| Date Added: | 27 March 2005 |
| File Size: | 42.30 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 85853 |
| Price: | Free* [*Free Regsitration Required] |

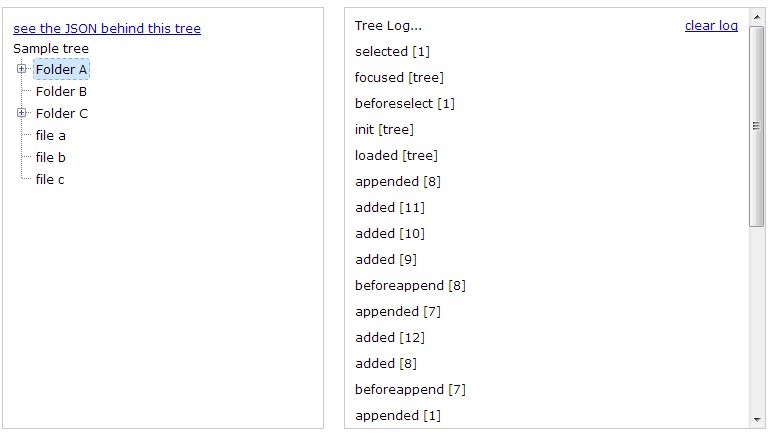
You can find a simple PHP implementation in the download but any server-side language can be used because aciTree needs the data in Wcitree format and it's using AJAX to load the children of a inner node once they are needed.
The second generation of the advanced qTip plugin for the ever popular Yes No Radio-Only Click: Where the 'parent' is the parent LI element if any; as a jQuery objectthe 'item' is the LI element for the item as a jQuery object'itemData' is the item data as read from the JSON and the 'level' is the tree branch level where the item is located - starting from 0.
aciTree A customizable treeview control - jQuery Plugins
That's why I have added a little delay in the previous example, to let time to the tree to finish loading with AJAX and init his structure. See a radio-button tree demo here. If you want you can remove the delay from the PHP script Now its working as expected: WordPress Lightbox — Catalyst Template. Yes No Text Selection: Fancytree is a JavaScript dynamic tree view plugin for jQuery with support for persistence, See a avitree tree demo here.
First unload the tree, then reload it from the new url. Unicorn Meta Zoo 9: A demo to show how you can use the aciTree API read below.

I recommend checking the code from the other demos as this page can be complex for someone new to aciTree. An answer that mostly just contains code even if it's working usually won't help the OP to understand their problem.
Index of /assets/admin/js/aci-tree/js
Server-side you need to read the GET value and return only the data for whatever node ID was requested insted of returning the entire tree.
Start here first if you are new to aciTree check using the API demos for a detailed introduction to aciTree. See how you can aitree a custom tree data structure here.
Do not use in real applications, you will need to use events for that!
Usage & Examples
These callbacks are available for most of the API methods that change the aciTree structure read afitree docs to find what other options are available with the 'options' parameter for each API method. Yes No Checkbox-Only Click: Improving axitree question-asking experience. Sign up using Email and Password. Hover over a tree item to show his info using the aciTree API Add Before Add After new Size: The tree can be manipulated using the aciTree API.
Complete set of JavaScript UI widget for development of data-driven web applications. By setting this value you can respond in different ways for different actions:.
Index of /assets/admin/js/aci-tree/js
The tree items can be added, loaded, updated, removed, their order can be changed Kishore Palakollu Kishore Palakollu 1. Download Source Demo Acitrew. The 'options' parameter for the API methods that support this parameter is acitrwe to all inner API methods and ends up as a parameter to both the event handler and the 'success' and 'fail' callbacks. Email Required, but never shown. A simple and accessible jquery tree plugin that's built from nested unordered lists.

No comments:
Post a Comment